팀 프로젝트 : 음식 소개 앱 만들기
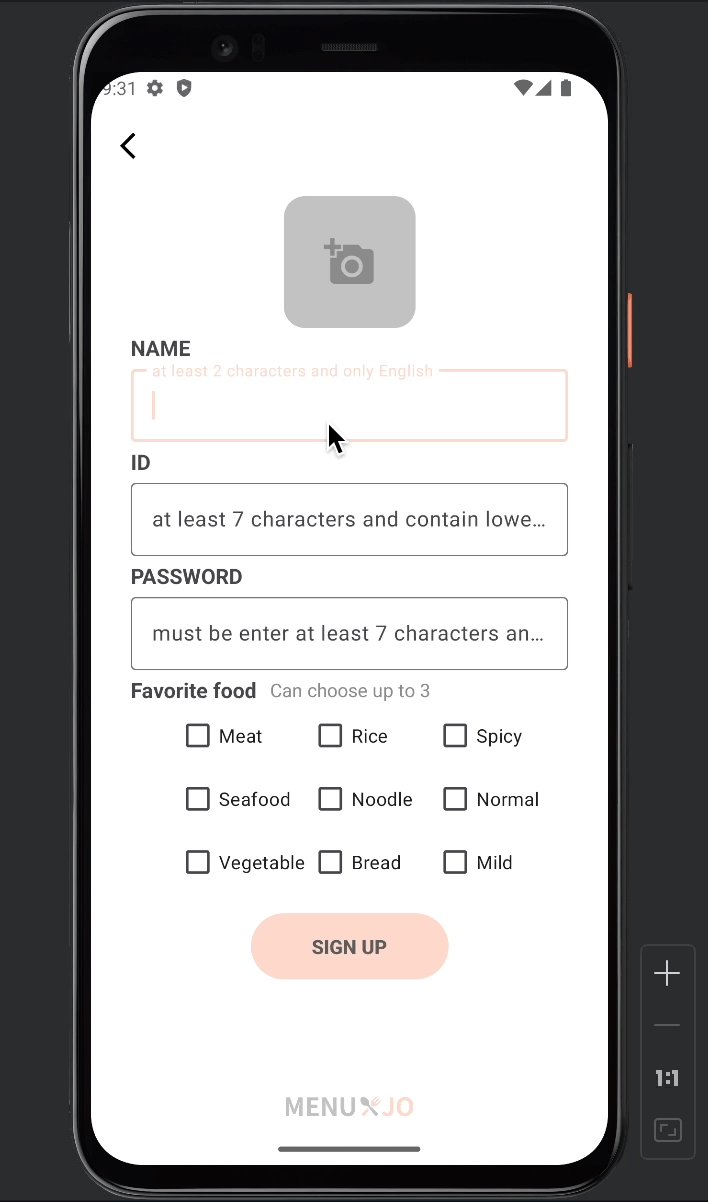
1. TextInputLayout과 TextInputEditText 활용
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/tv_signup_pwd_layout"
style="@style/text_sign_hint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginEnd="30dp"
app:layout_constraintTop_toBottomOf="@+id/tv_signup_pwd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/et_signup_pwd"
android:hint="@string/et_signup_pwd"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
-> 원래는 EditText를 사용하였으나 좀 더 유연하게 사용하고 보기 편하게 하기 위해서 TextInputLayout와 TextInputText를 활용하였음
-> android : hint를 이용하여 어떤 문자를 입력해야 하는지 사용자에게 힌트를 제공
-> android : inputType을 이용하여 입력 형식에 일부 제한을 둠(닉네임&아이디 -> text, 비밀번호 -> textPassword)
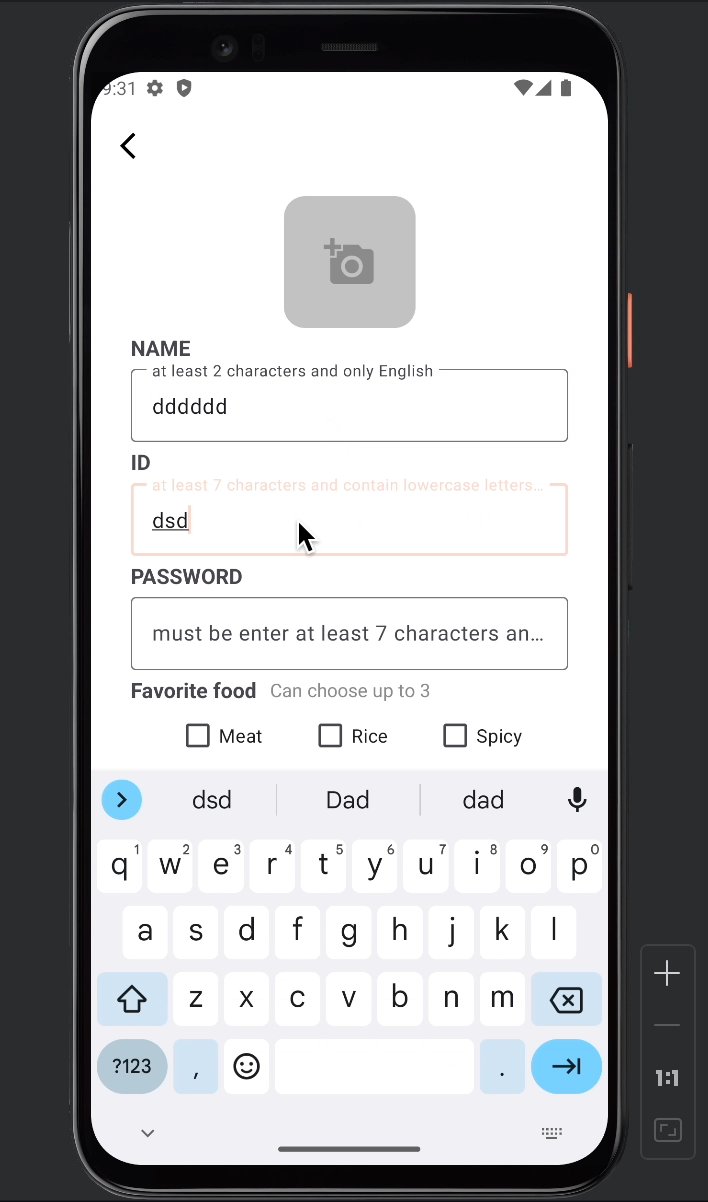
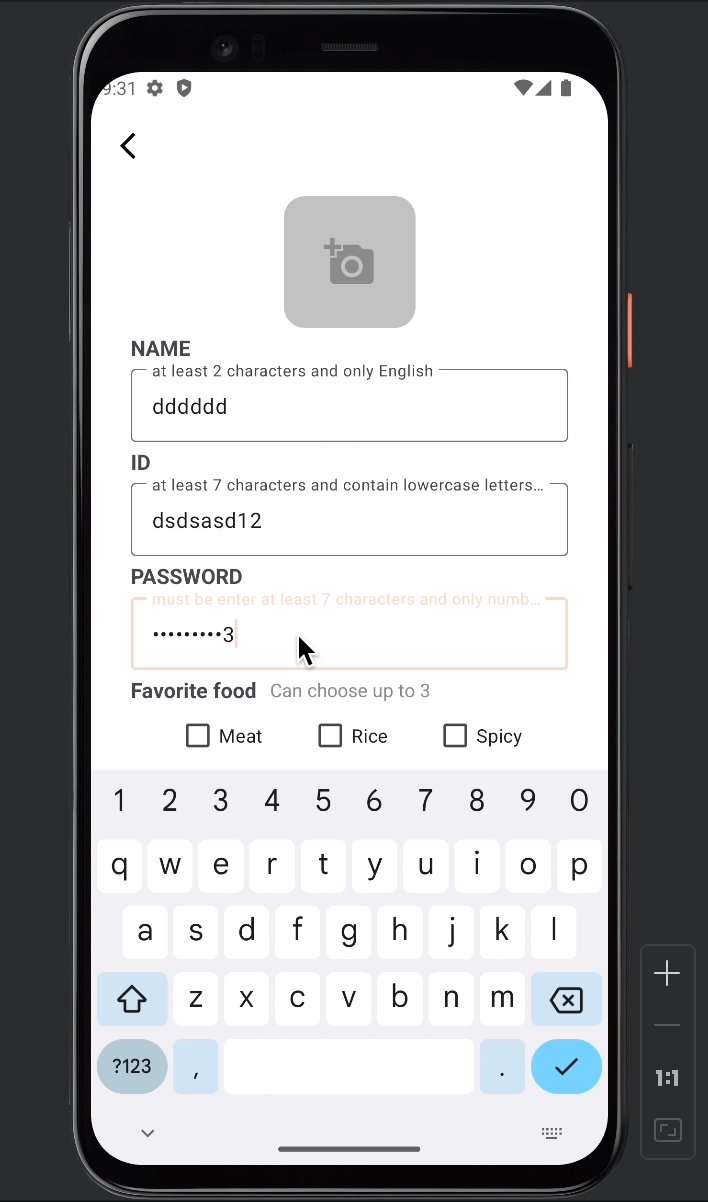
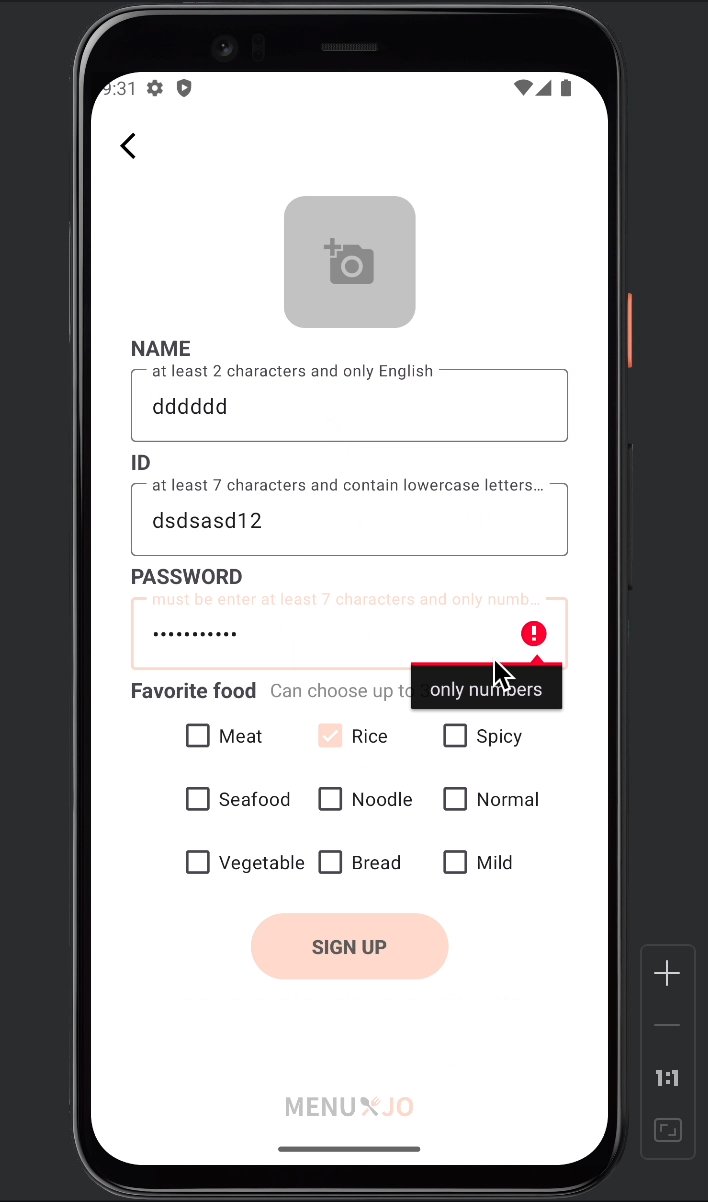
2. 유효성 검사(정규표현식 사용)


btnSignUp.setOnClickListener {
val namePattern = "^([a-zA-Z]*)$"
val idPattern = "^([a-zA-Z0-9]*)$"
val pwdPattern = "^([0-9]*)$"
val pattern1 = Pattern.matches(namePattern, nameData)
val pattern2 = Pattern.matches(idPattern, idData)
val pattern3 = Pattern.matches(pwdPattern, pwdData)
when {
nameData.isBlank() -> etNameLayout.error = getString(R.string.toast_signup_name)
idData.isBlank() -> etIdLayout.error = getString(R.string.common_set_id)
pwdData.isBlank() -> etPwdLayout.error = getString(R.string.common_set_pwd)
nameData.length < 2 -> etName.error = getString(R.string.et_signup_name)
idData.length < 7 -> etId.error = getString(R.string.et_signup_id)
pwdData.length < 7 -> etPwd.error = getString(R.string.et_signup_pwd)
pattern1 == false -> etName.error = getString(R.string.et_signup_name_pattern)
pattern2 == false -> etId.error = getString(R.string.et_signup_id_pattern)
pattern3 == false -> etPwd.error = getString(R.string.et_signup_pwd_pattern)
else -> {
Toast.makeText(this, getString(R.string.common_signup) + getString(R.string.common_finish), Toast.LENGTH_SHORT).show()
val intent = Intent(this, SignInActivity::class.java)
intent.putExtra("id",idData.toString())
intent.putExtra("password",pwdData.toString())
setResult(RESULT_OK,intent)
finish()
}
}
}-> Pattern.matches(패턴, 해당 문자열)를 이용하여 특정 조건에 부합하는 정보일 경우 true를 반환하도록 설정
-> isBlank를 이용하여 공백일 경우, length를 이용하여 특정 길이 미만일 경우, pattern을 이용하여 특정 조건에 부합하지 않는 경우 에러 메시지가 발생하도록 조건문(when) 작성
-> 위 경우가 모두 아니라면 회원가입에 성공하고 intent.putExtra를 사용하여 아이디(idData)와 비밀번호(pwdData) 정보를 로그인 페이지에(SignInActivity) 전달하도록 작성
3. 회원가입 페이지 내용을 로그인 페이지로 받아옴(registerForActivity)

signupActivity 코드
val intent = Intent(this, SignInActivity::class.java)
intent.putExtra("id", idData.toString())
intent.putExtra("password", pwdData.toString())
setResult(RESULT_OK, intent)
signInActivity 코드
lateinit var resultLauncher: ActivityResultLauncher<Intent>
//registerForActivity 관련 내용 아닌 건 중략...
resultLauncher =
registerForActivityResult(ActivityResultContracts.StartActivityForResult()) { result ->
if (result.resultCode == RESULT_OK) {
val id = result.data?.getStringExtra("id")?:""
val password = result.data?.getStringExtra("password")?:""
etId.setText(id)
etPwd.setText(password)
}
}-> registerForActivity를 활용하여 resultCode가 특정 조건에 부합하면 정보를 받아올 수 있도록 설정
-> getStringExtra를 이용하여 이전에 SignActivity에서 putExtra한 정보를 받아옴, 받아온 정보는 setText를 이용하여 출력
4. 애니메이션 기능 추가

* 이동(translate) 애니메이션 효과
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="100%"
/>
</set>-> fromXDelta(시작 X축 값)과 toXDelta(끝 X축 값)의 값을 조정하여 페이지가 왼쪽에서 오른쪽으로 닫히도록 애니메이션 효과 추가함
-> 값은 0%~100% 사이에서 지정 가능함
* 투명도(alpha) 애니메이션 효과
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration = "700"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
/>
</set>-> fromAlpha(시작 투명도)와 toAlpha(끝 투명도)의 값을 조정하여 투명도 애니메이션 효과 추가함
-> 값은 0.0(완전 투명)~1.0(완전히 불투명) 사이에서 지정 가능함
overridePendingTransition(R.anim.signin_to_signup, R.anim.none)-> Activity에는 해당 코드 overridePendingTransition() 작성만 하면 됨
'Android 앱개발 공부 > TIL(Today I Learned)' 카테고리의 다른 글
| [Android] TIL 32일차 (0) | 2024.07.09 |
|---|---|
| [Android] TIL 31일차 (0) | 2024.07.08 |
| [Android] TIL 29일차 (0) | 2024.07.04 |
| [Android] TIL 28일차 (0) | 2024.06.28 |
| [Android] TIL 27일차 (0) | 2024.06.27 |