과제 : 로그인 페이지 만들기
Lv 1. 로그인 페이지(SignInActivity)

* 코드 작성 순서
1. ImageView를 통해 이미지를 삽입(Image 자체는 다른 곳에서 다운 받은 후 drawable에 Paste하여 삽입)
2. EditText를 이용하여 아이디와 비밀번호 입력하는 텍스트 작성(hint를 이용하여 미리보기 문구를 삽입, inputType도 활용)
3. intent.putExtra를 이용하여 로그인 버튼 클릭 시 자기소개 페이지(HomeActivity)로 이동할 수 있도록 설정
4. setOnclickListener와 if 조건문을 사용하여 아이디와 비밀번호 모두 입력 시 로그인 버튼이 눌리도록 설정
5. Toast.makeText를 통해 만약 비어있다면 아이디/비밀번호 확인 문구가 뜨도록 설정
6. setOnclickListener를 이용하여 회원가입 페이지(SignUpActivity)가 나오도록 설정
* 함수 구조
//SHORT와 LONG은 문구를 보여주는 시간
Toast.makeText(applicationContext, "출력하려는 문구",Toast.LENGTH_SHORT or LONG).show()
* 주의사항
EditText : 사용자의 사용성을 위해서 구글에서는 안드로이드 터치 영역 크기를 최소한 크기를 지켜야 함
android:minWidth="48dp"
android:minHeight="48dp
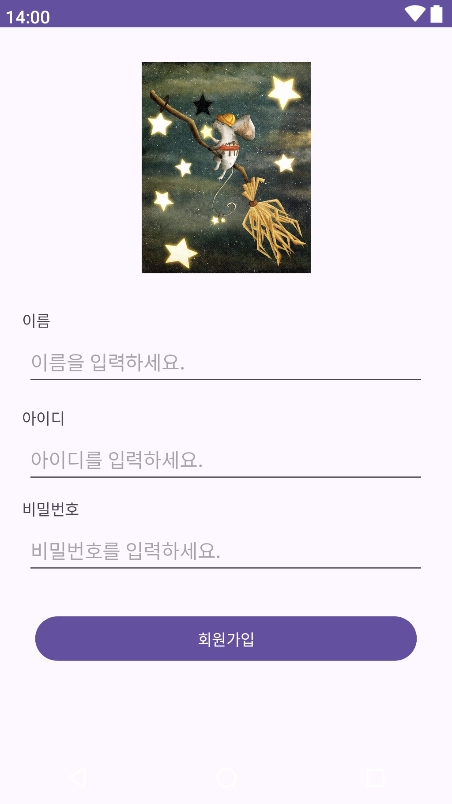
Lv2. 회원가입 페이지

* 코드 작성 순서
1. SignUpActivity 생성 후 ImageView를 이용하여 이미지 삽입
2. setOnclickListener와 if 조건문을 사용하여 이름, 아이디, 비밀번호 모두 입력 시 회원가입 버튼 누르도록 설정
--> 미입력 시 Toast.makeText 이용해서 특정 문구가 뜨도록 출력
3. 이름, 아이디, 비밀번호 입력란은 EditText 이용 로그인 페이지와 동일
4. SetOnClickListener와 finish를 이용해서 초기 페이지로 이동하도록 설정
Lv3. 자기소개 페이지

* 코드 작성 순서
1. HomeActivity 생성
2. getExtra를 이용하여 로그인 페이지에서 받아온 아이디를 화면에 표시, setText을 같이 활용
3. SetOnClickListener와 finish를 이용해서 종료 버튼 클릭 시 초기 페이지로 이동하도록 설정
4. ImageView를 제외한 나머지 위젯들은 textView를 이용하여 간단하게 문구만 작성
* putExtra와 getExtra 함수 구조
//putExtra("명칭", 넘기려는 내용)
val strData = id.text.toString()
val intent = Intent(this, HomeActivity::class.java)
intent.putExtra("DataFromSignInActivity",strData)
startActivity(intent)
//get자료형Extra("명칭")
val strData = intent.getStringExtra("DataFromSignInActivity")
val Text = findViewById<TextView>(R.id.tv_num1)
//setText를 이용해서 받아온 내용을 출력하도록 함
Text.setText(strData)'Android 앱개발 공부 > TIL(Today I Learned)' 카테고리의 다른 글
| [Android] TIL 25일차 (0) | 2024.06.25 |
|---|---|
| [Android] TIL 24일차 (0) | 2024.06.24 |
| [Android] TIL 22일차 (0) | 2024.06.20 |
| [Android] TIL 21일차 (0) | 2024.06.19 |
| [Android] TIL 20일차 (0) | 2024.06.18 |